npm install 的不同方式
npm install -g –save ?
npm install(在包目录中)
根据package.json文件,将依赖安装到包目录中node_modules文件夹npm install "module-name"
安装特定依赖到包目录下npm install -g "module-name"-g表明将模块安装到全局,将包安装到prefix文件夹而不是当前工作目录,{prefix}/lib/node_modules
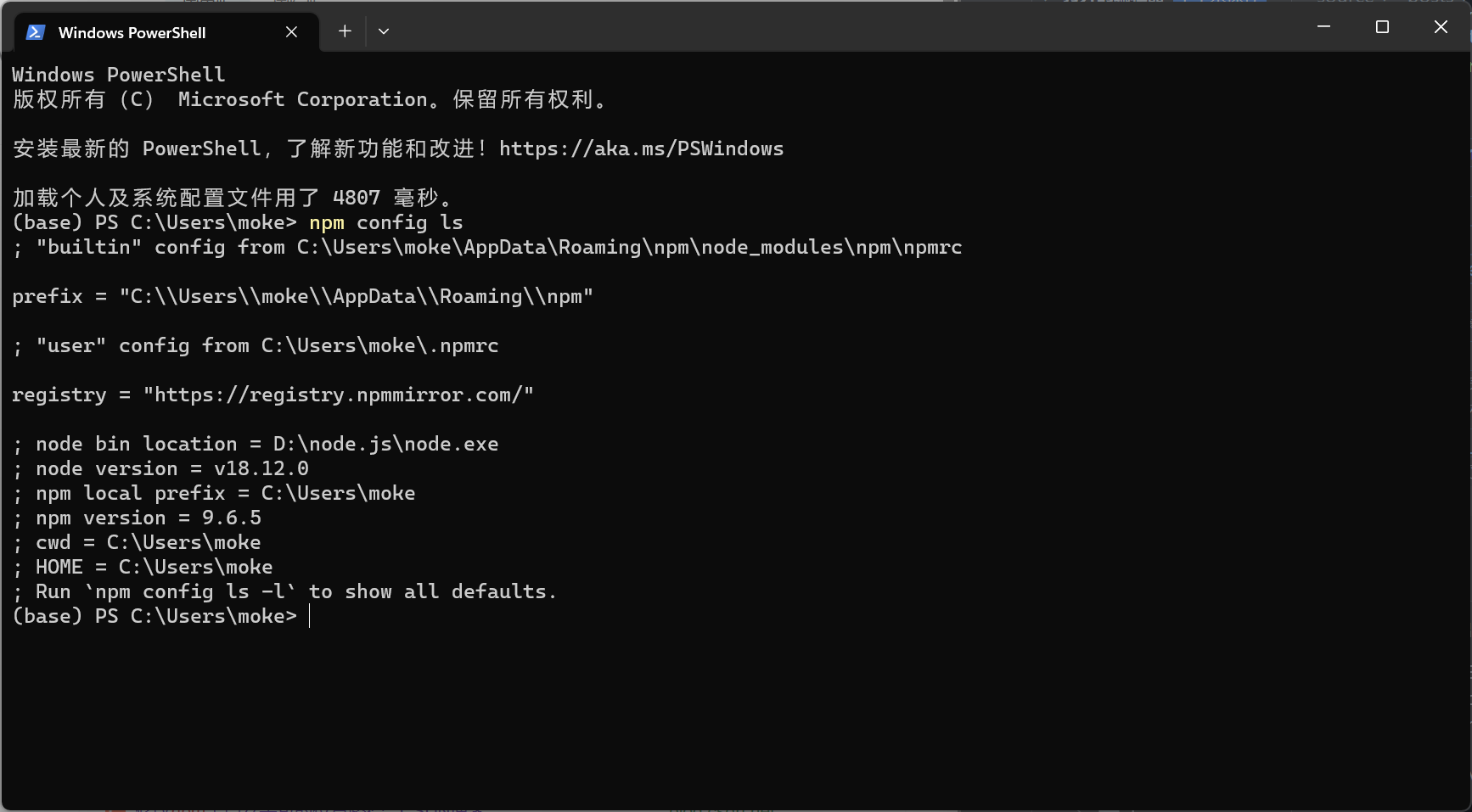
可通过以下命令查看 npm 相关配置:1
npm config ls
![]()
npm install --save "module-name"--save表明模块安装并写入package.json的dependencies节点。--save等同于-S。npm install --save-prod "module-name"
包将出现在dependencies中,这是默认值
npm install --save-dev "module-name"
包将出现在devDependencies中,运行npm install --production或NODE_ENV值为production时不会自动下载模块。--save-dev等同于-D。
npm uninstall "module_name"删除依赖同理。
总结
devDependencies节点下模块是开发时需要使用的,如辅助开发的压缩,部署后不需要,所以使用--save-dev形式安装。dependencies节点下模块是运行时必备的,故采用--save(等同于--save-prod)安装。
参考
npm中文网——npm-install
NPM install -save 和 -save-dev 傻傻分不清